はてなブログを開始して2ヶ月。
たくさんの方の記事を参考にしながら、いろいろとカスタマイズしてきました。
その中で、インストールしたデザインテーマをカスタマイズする方法をご紹介します。
「はてなブログ」デザインカスタマイズ
インストールしたテーマをそのまま利用する場合は良いのですが、文字のサイズや、幅を変更したりとちょっとしたカスタマイズをしたい方は多いと思います。
その場合は以下の手順でカスタマイズすることが可能です。
デザインテーマの選択
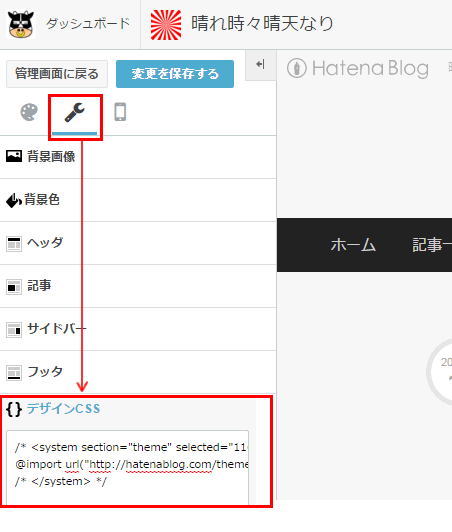
はてなブログでは管理画面の「デザイン」からデザインテーマを選べるようになっています。

そこからはてなが用意している「公式テーマ」と「テーマストア」から好きなデザインを選びます。
テーマのインストールが完了すると「カスタマイズ」の「デザインCSS」へと移動します。

すると上記の図のようにインストールしたテーマのCSSが外部ファイルとして設定されています。
なんのこっちゃわからない方もいると思いますが、簡単に説明すると、インストールしたテーマを構成しているCSSを別の場所に置いているイメージです。
そこで別の場所に置いてあるCSSファイルの内容を確認します。
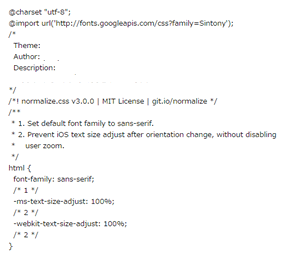
確認方法は、デザインCSSに記述されている中から「http://blog.hatena.ne.jp/」の後に「css/theme/○○○○.css」の部分を付けてブラウザでアクセスして下さい。
※○○○○の部分はインストールしたテーマによって異なります。
ブラウザでアクセスすると以下のような記述が表示されると思いますので、そちらの記述をメモ帳などのテキストエディタにコピーして下さい。

後は、コピーした内容を「デザインCSS」に上書きして保存して下さい。
見た目は変わりませんが、これで外部に置いてあったCSSを自身のブログ上に保存した事になります。
これで準備は完了です。
心配な方は変更前にデザインCSSに記述されている記述をコピーしておくことをおすすめします。
CSSカスタマイズ
実際にデザインを変更する場合は、ご自身のブログのソースを確認(Ctrl+U)して変更したい部分のCSSを確認して内容を変更すればO.Kです。
CSSファイルを保管出来るサーバをお持ちの場合
もし、CSSを保管出来るサーバをお持ちでしたら、そちらにCSSファイルを置いて指定する方法もアリだと思います。
デザインCSSにCSSを記述すると変更のたびに保存して確認する動作が面倒なので、知識のある方でしたら自身のサーバにCSSを置いてFTPを使って直接CSSをアップする方が効率的だと思います。
自身のサーバーにCSSを置く場合はデザインCSSに以下のように記述すればO.Kです。
@import url("CSSを置いている場所URL.css");
いかがでしょうか?
この方法が正しいかどうかはわかりませんが参考になれば幸いです。