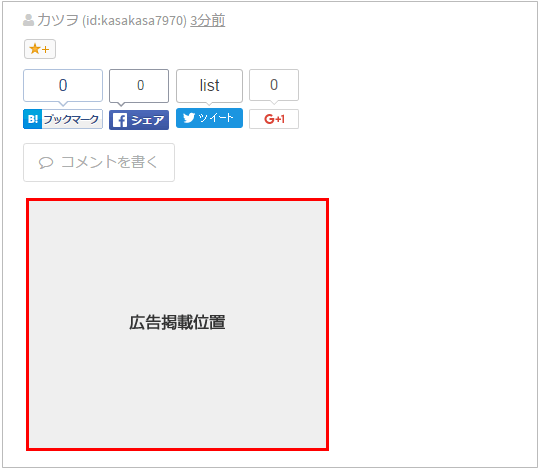
はてなブログでは「記事の下」に広告タグを設定しても、下図のようにソーシャルボタンの下に広告が表示されます。

この広告を記事の直下(ソーシャルボタンの上)に配置する方法です。
記事の直下に広告を掲載する方法
※「カスタマイズ」の「記事下」に以下の記述を掲載して下さい。
<div id="my-footer">
<p class="ad_title">スポンサーサイト</p>
ここに広告タグを配置して下さい。
</div>
<script>
var myFooter=document.getElementById("my-footer");
var temp=myFooter.cloneNode(true);
myFooter.parentNode.removeChild(myFooter);
document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>「スポンサーサイト」部分については広告上部に「スポンサーサイト」と表示する為の記述です。
こちらの記事でも説明していますのでご一緒に御覧ください。
まとめ
今回紹介したコードはスマートフォンにも対応していますので、設定する場合は「スマートフォン」の「記事下」に記述して下さい。