ブログにとって画像(写真)を掲載することって大切ですよね!
もちろん文章だけで伝える事ができる人は良いですが、文才の無い僕の場合、画像の力を借りて何とか表現しています。

さっそく使ってるし^^;
しかし、はてなブログの画像には問題があります。
それは、alt属性を編集できないのです。
※編集モードを「みたままモード」にしている場合には、画像を挿入後、「HTML編集」で修正すれば可能です。
alt属性とは、画像の上にマウスを置いた時に表示される代替テキストですね!
何故alt属性が必要かというと、検索エンジンに、掲載している画像がどのような画像なのかを認識してもらう必要があるからです。
当然、何も設定していないとそれだけでSEO的にマイナスです。
しかし、はてなブログの「Mark down」と「はてな記法」モードでは画像タグの編集が出来ません。
挿入される画像タグ例[f:id:kasakasa7970:20160408145241g:plain]
上記のタグをブラウザからソースを確認するとこのようになります。
<span itemscope itemtype="http://schema.org/Photograph"> <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/kasakasa7970:20160408145241.gif" alt="f:id:kasakasa7970:20160408145241g:plain" title="f:id:kasakasa7970:20160408145241g:plain" class="hatena-fotolife" itemprop="image"> </span>
肝心のaltはf:id:kasakasa7970:20160408145241g:plain
なんじゃこりゃ!?
こんなコードを入れるぐらいなら、まだ空にしておいてくれた方が良いぐらいです。
僕は「Mark downモード」を使用していますが、なんとか、この挿入された画像にalt属性を付けられないかと思い、調べては試し、調べては試しを繰り返しましたが、出来るわけもなく…。
残骸はこちら
[f:id:kasakasa7970:20160408145241g:plain:カツヲ] [f:id:kasakasa7970:20160408145241g:plain:"カツヲ"] "カツヲ") 
そしてついに見つけました!
僕の悩みを解決してくれる神ツールを!
それも2つ!!
いいたいよ~
はやくいいたいよ~
はてなブログで画像の「alt属性」を編集する方法をいいたいよ~
僕の好きなネタ、レイザーラモンRGさんの「あるあるはやく言いたい~♪」風に書いてみましたが、ウザいですね^^;
スポンサーリンク
それでは、説明します。
画像の「alt属性」を編集する方法
はてなフォトライフ2HTML
こちらの方法は、画像をアップロードした際に保存される「はてなフォトライフ」の画像を「ブックマークレット」を使ってHTMLに書き出す方法です。
やり方はとっても簡単です。
まず、ご自身のフォトライフに移動します。
そして画像一覧より書き出したい画像をクリック。

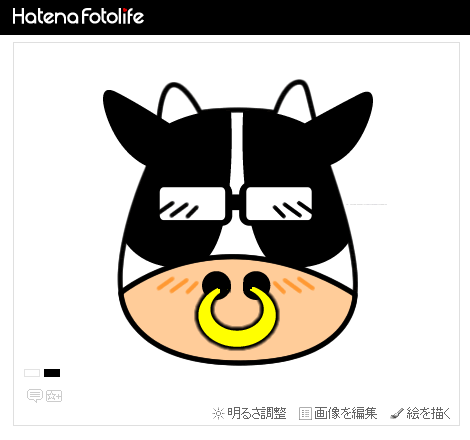
すると選択した画像の拡大ページに移動します。
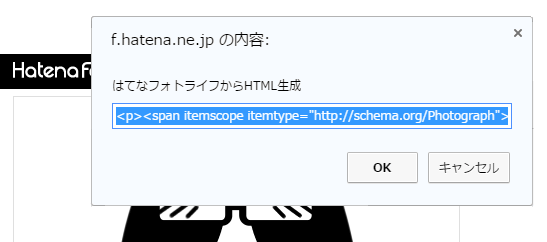
そこで、予めブックマークに保存しておいた「ブックマークレット」発動!
その画像のHTMLコードが生成されるので、そのコードをブログの編集画面にそのまま貼り付けて、「alt属性」と「title属性」の名前を変更したら完成です。
※「title属性」はFirefoxなどのブラウザで表示される代替テキストです。
生成されるコード例
<p> <span itemscope itemtype="http://schema.org/Photograph"> <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/kasakasa7970/20160408/20160408145241.gif" alt="20160408145241" title="20160408145241" class="hatena-fotolife" itemprop="image"> </span> </p>
ブックマークレット等、詳しい情報についてはこちら の記事をご覧ください。
作成してくださった「tar@メガネ男子(id:tarVolcano)」さん。
本当にありがとうございます。
それなら、絶対このツールを使ったほうが便利ですよね!
次に2つ目の方法です。
長くなりましたねぇ~
すいませんがもう少しお付き合い下さいm(_ _)m
こちらは使用できるブラウザが限定されますが、こちらも“神ツール”です。
はてブロimageTitle
まず、説明する前に、こちらの方法はブラウザの拡張機能を使う方法なので、お使いのブラウザが「Chrome」もしくは「Firefox」の方が対象となります。
「はてブロimageTitle」の一番のメリットは、
はてなブログの編集画面から、直接操作出来ます!
なんと!!
僕は「Chrome」を使っているので、「Chrome」のやり方を紹介します。
まず、「Chromeのウェブストア」より「はてブロimageTitle」へ移動します。
そしてブラウザに追加して下さい。
以上です!
え!?
以上です。
え、え!?
すいません、ちょっと説明不足でしたね^^;
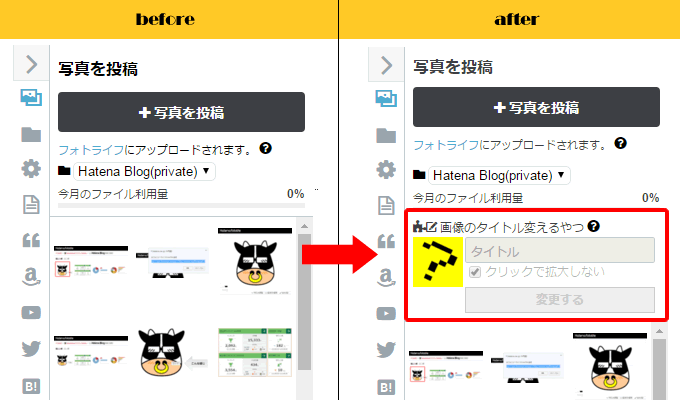
「はてブロimageTitle」をブラウザに追加して、はてなブログの編集画面のサイドメニュー「写真を投稿」を選択すると以下のように変わっています。

すごく気になる「?」マークのお出迎えですw
(このように変わっていたら正常に追加されたと思って下さい。)
後は、簡単です!
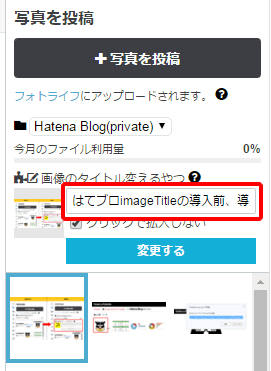
新しい画像でも、既にアップロード済の画像でも構いませんので、掲載したい画像を選択して下さい。

そして、赤枠で囲っている箇所に好きなタイトルを入力して変更ボタンを選択。
後はいつも画像を掲載するように、メニュー下の「選択した写真を貼り付けより」画像を挿入すると、alt属性とtitle属性が変更された状態で書き出されます。
Mark downモードの場合

基本的な使い方は以上です。
他にも細かい設定も出来ますので、詳しくは下記をご覧ください。
作成してくださった「すなばいじり(id:psne)」さん。
本当にありがとうございます。
まとめ
僕はブラウザがChromeなので、「はてブロimageTitle」の方が使いやすいように思いますが、どちらも簡単にalt属性を変更出来るので助かります。
はてなブログはWordPressと比べると、機能面で若干弱いように思いますが、今回のように不自由な点を改善して下さる方がいるのは本当にありがたいですね!
でも、今回のalt属性については、基本中の基本なので、はてなさんの方でしっかりサポートしてくれれば良いのですが^^;
とにかく、記事の多い方は変更するのが大変だとは思いますが、お互い頑張って変更しましょう!
後日談
過去の記事のalt属性を変更するためにいろいろと考え、一度、記事をエクスポートして、テキストエディタ等でalt部分を修正し、そのデータをインポートすれば、過去の記事も効率よく変更できるかと思いましたが、この方法は無理でした…。
上書きされるのではなく、同じ記事が2つ出来てしまうので、ご注意下さい。
2/24追記
今まで、先で説明したように公式の方法では、alt属性を編集することが出来ませんでしたが、はてなブログの機能拡張により編集出来るようになりました。
編集方法ははてなの「開発ブログ」で詳しく説明されているのでそちらをご覧ください!





