
ブログを始めた2015年より約4年間お世話になった 「はてなブログ」から「WordPress」に移行しました。
今回はWordPressへ移行した理由や、 移行した際に変更・修正が必要と感じた箇所がたくさんあったのでまとめて紹介したいと思います。
はてなブログからWordPressに移行した理由
長年お世話になった「はてなブログ」から「WordPress」に移行した理由はシンプルに「未来を見据えて」です。
ちょっとカッコつけちゃいましたw
でも理由として言葉の通りで、今後も長くブログを書き続けるなら「はてなブログという企業サービスに依存したブログよりも自身で管理したブログ」にしたいと思ったのでこのタイミングで移行を決めました。
無料ブログサービスを利用する上で一番注意しないと行けないのがサービスの終了です。
「はてなブログ」のような有名なサービスがそうそう終了するなんて事はないと思いますが、2019年12月にサービス終了を発表した「Yahoo!ブログ」のように大手ブログサービスでも終了する可能性が無いけではありません。
どれだけ有名なサービスでも運営企業の方針によって終了する事はあるので、第三者の意向にとらわれず自分の意志でブログを運営したいと思いWordPressに移行する事に決めました。

スポンサーリンク
ブログサービスからWordPressへの移行方法
「無料ブログサービスからWordPressへの移行方法 」 については利用しているブログサービスや契約しているレンタルサーバによって手順が異なるので今回は説明しませんが、「ブログ名 WordPress レンタルサーバ名」と言った感じで検索すると詳しく説明されている記事がたくさん出てくるのでそちらを御覧ください。
ちなみに僕の場合は無料ブログサービスが「はてなブログ」で、契約しているレンタルサーバが「ロリポップ」なので検索方法としてはこんな感じです↓
ちなみに「ブログサービスからWordPressへの移行 」 自体はそんなに難しくなかったのですが、移行後の設定や修正でかなり苦労しました…。
「はてなブログ」から「WordPress」へ移行した際の修正箇所
先程も書きましたが、「はてなブログ」から「WordPress」へのデータの移行はそれほど難しくありません。
「パーマリンク」の設定など注意する事はありますが、落ち着いて進めれば30分ぐらいで出来ると思います。
データ移行後も大きな修正箇所はありませんが、やはり細かい部分で修正が必要と感じた部分があったのでそちらを紹介したいと思います。
見出しタグの修正「H3→H2」「H4→H3」等
これははてなブログを利用されている方なら有名な話ですが、はてなブログではブログの見出し(大見出し)が「h3」から始まります。
簡単に説明すると記事タイトルが「h1」で本文に入れる大見出しが「h3」となり「h2」が抜けている状態です。
一般的には見出しタグは「h1」「h2」「h3」といった感じで順番に記述する事が推奨されているので「はてなブログ」から「WordPress」に移行した方は見出しタグを変更する必要があります。(絶対ではありません)
僕の場合は「はてなブログ」を利用している頃から歯抜けになっているのが気になって修正していたので良かったですが、この作業も結構面倒です。
アイキャッチ画像の再設定
ブログではおなじみのアイキャッチ画像ですが、移行した際には反映はされません。
他のブログサービスの場合はわかりませんが、「はてなブログ」の場合は反映されなかったので再度アイキャッチ画像を設定する必要があります。
本文の一番初めの画像をアイキャッチ画像として設定するような便利なプラグインもありますが、やはり任意の画像を指定したいので僕は手動で再設定をしています。(進行形)
目次([:contents])の削除
「はてなブログ」で目次機能を利用していると、本文内に「[:contents]」という記述が記載されます。
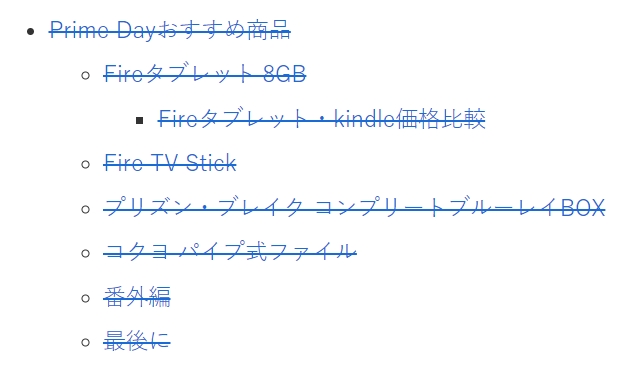
移行した場合も、この記述は残っていてWordPressでも目次を表示してくれるのですが表示が以下のようにおかしくなる場合がありました。

上記のようにリンクに訂正が入りおかしくなったので、僕は「[:contents]」を削除しました。
この記述を見つける方法としてはブログの検索窓で「table-of-contents」を検索すれば「[:contents]」を使っている記事を見つけることが出来ます。
はてなのブログカード
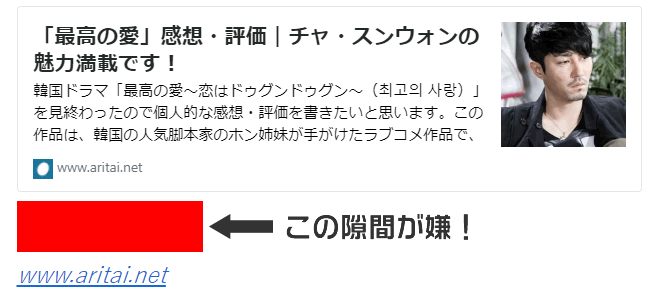
ブログカードというのはブログでよく見かける内部リンクや外部リンクを紹介する為のリンク形式ですが、はてなブログのブログカードを移行すると以下のようになります。

画像でも説明していますが、ブログカードとURLの間に変な隙間が出来てしまいます。
「これぐらい別にいいやん!」
という方はそのままで良いと思いますが、僕はすごく気になったので全てのブログカードを再設定しました。(すごく面倒です)
一部の画像が表示されない
全ての画像というわけではありませんが、本文で使用していた一部の画像が正常に表示されていませんでした。

原因を調べたところ、表示されていなかった画像に共通していたのが以下のソースのように「class=””」部分が空の場合に表示がされていませんでした。
<img class="" title="" src="">
詳しい原因はわかりませんが、「class=””」の部分を削除したら正常に表示されたのでこれで良し!としますw
カテゴリーリンクの修正
「はてなブログ」で設定していたカテゴリーはそのまま引き継いでくれますがURLが変更となります。
はてなブログのカテゴリーURL
https://www.aritai.net/archive/category/カテゴリー名/
WordPressのカテゴリーURL
https://www.aritai.net/category/カテゴリー名/
カテゴリーページのリンクを記事内で使用していなければ問題ありませんが、リンクを使用しているとリンク切れを起こすのでご注意下さい。
Ads.txtの設置
これは番外編といった感じですが、ブログにAdSenseを掲載している場合、「ads.txt」を設定する必要があると思います。
Ads.txtは?
簡単にAds.txtについて説明すると、広告詐欺を減らすための仕組みだそうですw
Google先生の言葉を借りるなら
コンテンツ内のデジタル広告枠が、そのコンテンツのパブリッシャー(ウェブサイトならばサイト運営者)が認定した販売者(AdSense など)を通してのみ販売されるようにするものです。サイト運営者様は ads.txt を独自に作成することで、自サイトの広告枠の販売者を厳密に管理し、偽の広告枠が広告主に提供されるのを防ぐことができます。
https://support.google.com/adsense/answer/7532444?hl=ja

難しい言葉が並んでいますがAds.txtを使用することで収益が損なわれないという認識でO.Kだと思います。
Ads.txtの設定方法
設定方法は簡単で「ads.txt」というファイルに自身のサイト運営者IDが入ったコードを入力しサーバーにアップしたらO.Kです。
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0ブログサービスの場合は設定する必要がありませんが、WordPressに移行した際には設定しておいた方が良いと思います。AdSense管理画面でも通知があると思います。
最後に
いかがだったでしょうか?
他にも「はてなフォトライフ」にアップされている画像URLの変更や「itunes」のアフィリリンクの修正等、細かい修正点はたくさんありますが今回紹介した箇所を変更すればブログ運営には問題ないと思います。

僕自身もまだアイキャッチ画像や画像の引っ越しは出来ていませんw
そこら辺はおいおい修正していくとして、これでやっとWordPressへ移行できたと思っています。
今、はてなブログを利用していて、WordPressへの移行を考えている人のお役に立てれば幸いです。
そうそう、最後に大事なことを言い忘れていました。
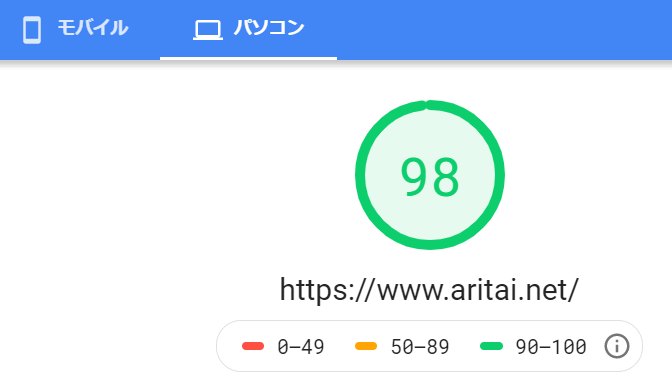
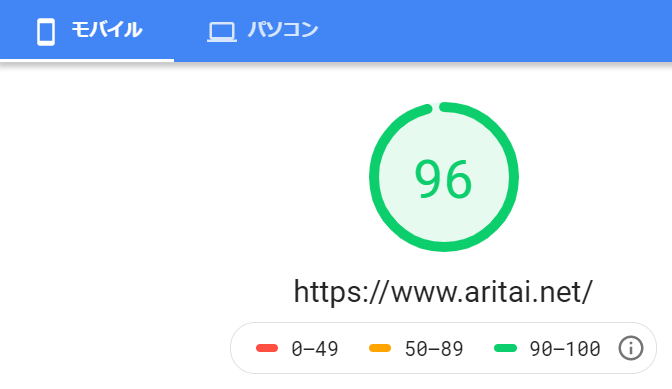
今回、WordPressに移行したメリットの話はしていませんが、個人的に一番良かったと思えるのは読み込み速度の飛躍的な向上です。
Googleもページの読み込み速度については重要視していますが、WordPressに移行したことで、はてなブログでは絶対 (多分) ムリな速度を獲得できた事が一番良かった点です。


「はてなブログ」には4年もの間、大変お世話になりましたがこれからはWordPressと共に生きていこうと思います!!
ありがとう!はてなブログ!
こんにちはWordPress!


comment