
「はてなブログ」のようなブログサービスから「WordPress」へ移行するとアイキャッチ画像が移行できません。

このように移行した時はテーマが用意している「NO IMAGE画像」になってしまいちょっとさみしい気持ちになりますw
プラグインを使って移行する方法もあるようですが初心者にはちょっと難易度が高い…。
そこで初心者が考えるのは「アイキャッチ画像を自動で一括登録出来るプラグイン」という方法です。
スポンサーリンク
アイキャッチ画像自動登録プラグイン
さっそく調べてみると出てくる、出てくる!
中でも有名なのが「Auto Post Thumbnail」
記事内の一番初めに掲載している画像をアイキャッチ画像として自動登録してくれる優れものです!
はてなブログから移行してきた時にはこのプラグインを使ってアイキャッチ画像を登録しましたが、探せばもっと便利なプラグインが出てくるものです!
それが今回紹介する「XO Featured Image Tools」です。
XO Featured Image Tools
「Auto Post Thumbnail」と同じように記事内の最初の画像を参照してアイキャッチ画像に自動登録することが出来ます。
それなら「Auto Post Thumbnailでいいやん!」と思われるかもしれませんが、こちらは外部画像にも対応しているのでかなり便利です。
外部画像をアイキャッチ画像に設定する事はそんなにないと思いますが、僕のブログの場合はこの機能が地味に便利です。(ドラマの感想記事とか…。)
しかも開発者が日本人の方で日本人らしい親切設計となっているのも魅力の一つですね!
「XO Featured Image Tools」使い方
使い方はとっても簡単です。
他のプラグインと同じように「XO Featured Image Tools」をインストールして「有効化」します。
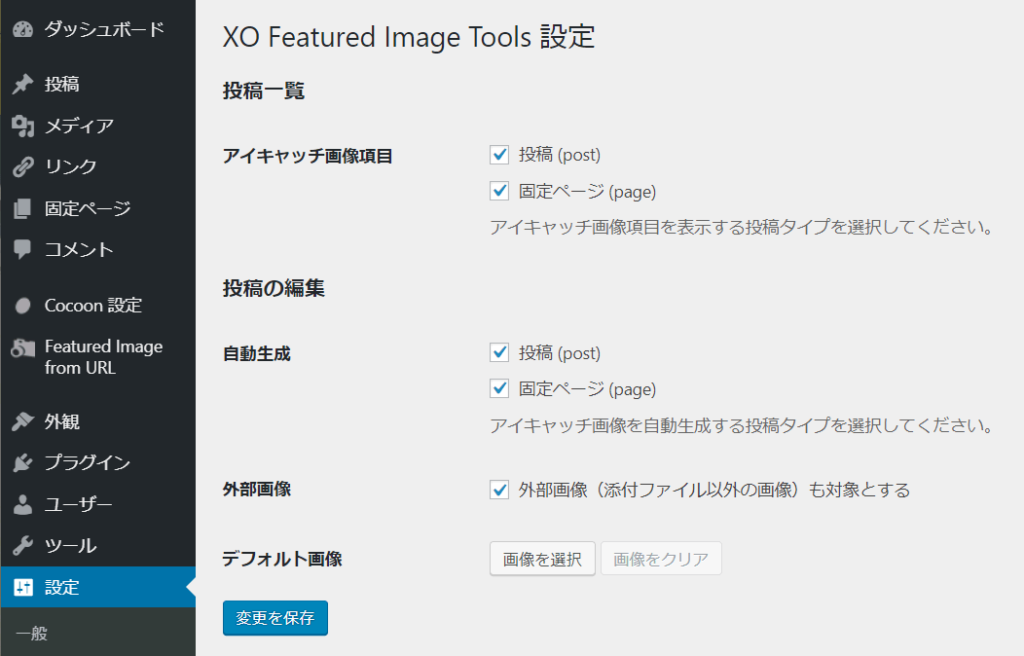
基本的には準備はこれでO.Kですが、もう少し細かい設定をしたい場合は「設定」→「XO Featured Image Tools」より設定することが出来ます。

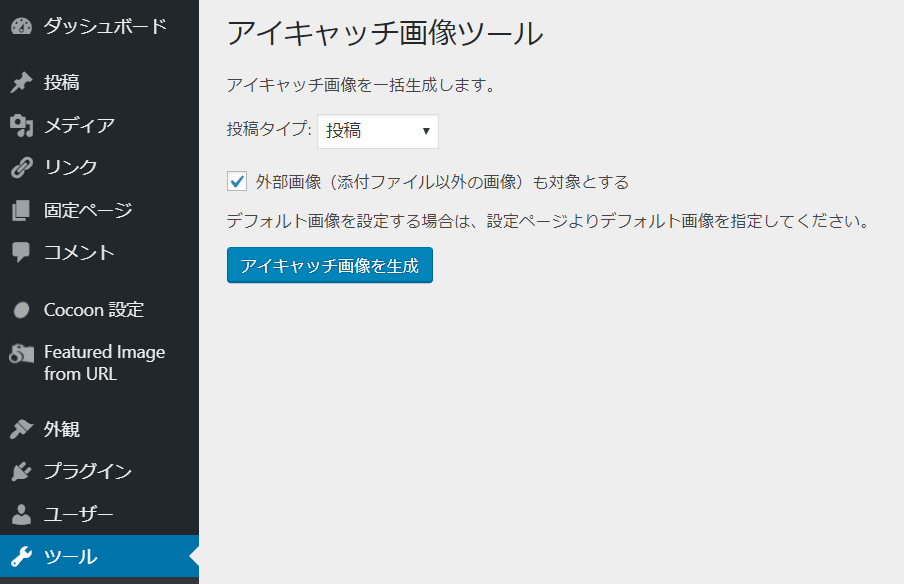
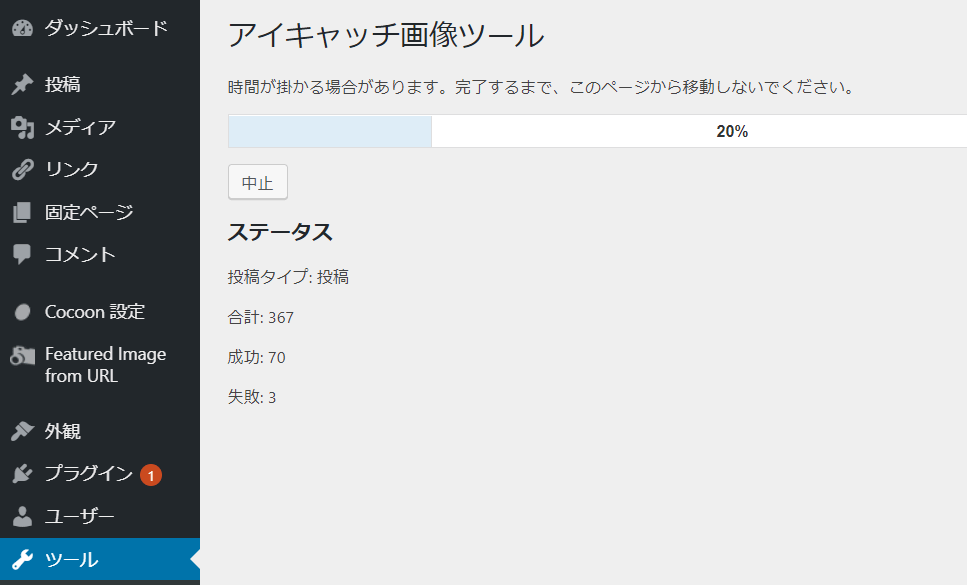
設定が完了したら「ツール」→「アイキャッチ画像ツール」へと進んで「アイキャッチ画像を生成」を選択すると自動登録が始まります。


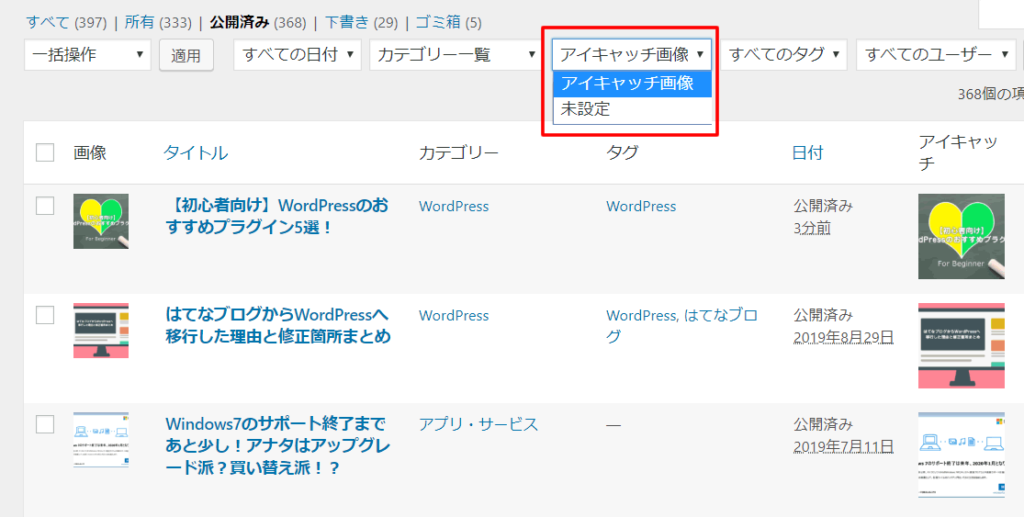
100%になったら、投稿一覧からアイキャッチ画像を確認することが出来るのですごく助かります!

しかも投稿一覧の上段にあるメニューよりアイキャッチ画像のある、なしで絞り込みが出来るのも便利なところですね!

いかがだったでしょうか?
アイキャッチ画像の自動登録は移行の時ぐらいしか使い道が無いかもしれませんが、普通に新しい記事を書く時にも、わざわざアイキャッチ画像をアップロードしなくても自動的に設定されるので便利ですよ!
アイキャッチ画像の設定のお困りの方は是非「XO Featured Image Tools」を使ってみてください!




comment