はてなブログを始めて2年。
今までブログの読み込みを速くする為に無駄なスクリプトを排除したりテーマを変更してみたりと、いろいろな方法を試してきましたが思うように改善できていません…。
Googleもページの読み込み速度が検索順位を決める要因の一つとして採用すると正式にアナウンスもしています。
そして、2018年からはモバイル向けページを検索順位の評価の対象とするモバイルファーストインデックスも導入される予定です。
そんな状況の中で手をこまねいている場合ではありません。
なんとか改善しないといけない訳ですが、そもそも他のブログサービスと比べて「はてなブログは読み込み速度が遅い」と思います。
なら他のサービスを使えばいいやん!
という事になりますが、僕は結構はてなブログが気に入っていますw
それなら、はてなブログで最大限にページ読み込み速度を上げようと考えられる全ての方法を試してみました!
僕の中ではこれ以上の改善は見込めないと思っています。
そこで僕が読み込み速度を改善するために実施してきた改善策を全て紹介したいと思います。
スポンサーリンク
はてなブログの読み込み速度改善策
初めにも言いましたが、「はてなブログは読み込み速度が遅い」と思います。
その原因はいろいろ考えられますが、改善する上で大きな要因は3つあると思います。
- はてなブログツール
- Google推奨の最適化
- 無駄なコードの排除
はてなブログツール
まず、はてなブログがデフォルトで提供しているツールを見直しました。
はてなスターの削除

はてなブログが遅い原因としてよく言われる「はてなスター」
このツール自体は良いと思いますが、体感でも重く感じていたので削除しました。
デフォルトシェアボタンの削除

はてなブログがデフォルトで用意している「シェアボタン(ソーシャルパーツ)」。
簡単にソーシャルボタンを設置できるので便利なのですが重いので削除。
公式パンくずリストの利用

公式のパンくずリストは位置が上段に固定されたり子カテゴリーを表示できない等、使い勝手がよくないので、以前は非公式のパンくずリスト表示スクリプトを使っていましたが、無駄なスクリプトを排除するため公式のパンくずリストに変更しました。
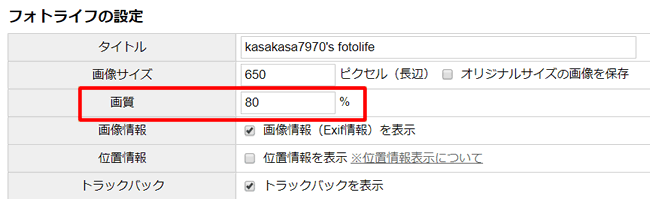
フォトライフの設定

はてなブログでは、画像を「フォトライフ」にアップロードしていますが、そのフォトライフでもアップロードした画像のサイズや画質を調整できます。
僕は画質を80%に設定しています。
読者ボタンの削除

はてなブログの読者ボタンは、直感的に読者数がわかるので気に入っているのですが、読者数を表示させることで無駄な読み込みが発生するので削除しました。
ヘッダとフッタの非表示

はてなブログPro向けの機能ですが、ヘッダとフッタを表示・非表示に出来ます。
管理面では便利なのですが、無駄な読み込みが発生するので非表示にしました。
スポンサーリンク
Google推奨の最適化
Googleの最適化ツール「PageSpeed Insights」を使って最適化の提案を可能な限り全て実施しました。
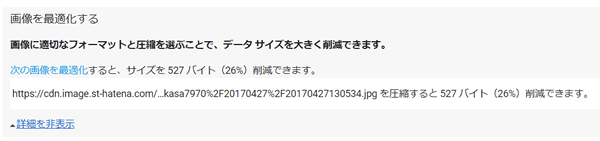
画像の最適化(圧縮)

最適化(圧縮)が必要な画像がある場合、上記のように最適化されていない画像URLが表示されます。
こちらで表示された画像を全て最適化(圧縮)して再掲載しました。
※画像の圧縮には「TinyPNG」がおすすめ。
CSSの最適化(圧縮)

画像と同じように、CSSにも最適化(圧縮)の提案があったので、テーマで使用しているCSSと自分で設定しているCSSを圧縮し、ダッシュボードの「詳細設定」→「headに要素を追加」の中にCSSを入れました。
※1. CSSの圧縮は管理が面倒ですが読み込み速度の改善に効果があると言われています。(多分w)
※2. CSSの圧縮は上手く反映しない場合もあるので圧縮する場合は必ずバックアップを取っておきましょう!
※3. CSSの圧縮には「CSS Minifier」がおすすめ。
JavaScriptの縮小(圧縮)

JavaScriptの縮小(圧縮)の提案もありましたが、上記のように全てはてな側のスクリプトだったのでこちら側では修正できませんでした。
※JavaScriptの圧縮には「JS Minifier」がおすすめ。
レンダリングをブロックしているCSSを排除

ページの読み込みを邪魔しているCSSですが、こちらもおそらくはてな側のCSS(デザインのベース)なのでこちら側では修正できませんでした。
スポンサーリンク
無駄なスクリプトの排除
無駄なスクリプトというのは利便性を高めるために自分で設定ているスクリプトの事で読み込み速度改善のため出来る限り排除しました。
ソーシャルボタンのシェア数を削除

記事がどれだけシェアされているかを確認するためにシェア数の表示は、非常に便利だと思いますが無駄な処理を無くす為にシェア数の表示を止めました。
フォロワーの数を削除

twitterのフォロワーを表示させるのが「なんかカッコイイなぁ~」と思って掲載していましたが無駄な処理を無くす為に削除しました。(これが以外に重いです)
広告の自動挿入スクリプト削除
記事の途中に広告を挿入する際に、スクリプトを使って自動挿入するのが主流だと思いますが、無駄な処理を無くす為に手動で挿入するようにしました。
目次の表示・非表示

ブログでよく見かける「目次の表示・非表示(開閉)」ですが、こちらも無駄な処理を無くす為に削除しました。
現在は常に表示しています。
PageTopスクリプトを削除

ページをスクロールすると「ページトップ」ボタンがフワッと出てくるスクリプトを使っていましたが、こちらも無駄な処理を無くす為に削除しました。
現在は常に表示しています。
レスポンシブデザインの採用

レスポンシブデザインについては、ページの読み込み速度の改善に効果があるかは定かではありませんが、Googleが推奨しているので僕はレスポンシブデザイン対応のデザインテーマ「Minimalism」を使用しています。
この「Minimalism」はデザインを最小限まで削ぎ落し、美しさを最大限に表現したテーマでカスタマイズされたい方にはおすすめのテーマです。
改善結果報告
これだけページの読み込み速度を改善するためにいろいろとやってきましたが、実際に改善されたかどうかが気になるところですよね!
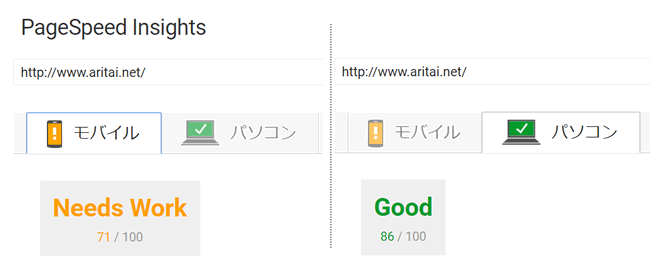
そこで「PageSpeed Insights」の数値を元に僕のブログの読み込み速度(達成度)を紹介したいと思います。

※左がスマホ向け、右がPC向けページ。
Googleの指示通りに、画像、CSSを圧縮し無駄なスクリプトを削った結果、このような数値となりました。
スマホ向けはそこまで良い評価ではありませんが、PC向けの86点は、はてなブログの中ではかなり高い方だと思います。
ただ、レスポンシブデザインでPCと同じコード、スクリプトを使っているのにスマホの評価が低いのだけはちょっと納得が行きません…。
そして、Googleが最近公開したスマホ向けの最適化ツール「Test My Site」でも計測してみると不甲斐ない結果となりました…。

この「Test My Site」でも改善の為の修正点を教えてくれますが、書いているあることは「PageSpeed Insights」と同じような、画像の最適化や、JSの最適化など。
「Test My Site」だけの数値を鵜呑みにするのもどうかとは思いますが今回その部分を可能な限り改善してこの数値。
これがはてなブログの限界?!
と、半ば諦めかけたその時!
はてなブログの方で読み込み時間3秒をただき出す凄い方を見つけました!
その方は僕も購読しているブロガーさんでケーさんという方です。
参考 モバイルサイトの最適化チェック「Test My Site」はてなブログでも良い判定にできた
今回僕も、読み込み速度を改善する上でこちらの記事を参考にさせていただきました!
そして厚かましくもtwitterでも相談して、的確なアドバイスを頂き大変感謝しています!
ケーさん。その節はありがとうございました。
最後に
使用しているテーマやスマホ向け専用ページの使用。でも数値に変化はあるかもしれませんが、まだまだ僕の改善策では甘いのでしょうか…。
でもGoogleが指摘している部分を全て改善し、残るははてな側で何とかしてもらわないと行けない部分ばかりなのでこれ以上僕の知識では改善策が見つかりません…。だれか教えてくださいw
現在の選択肢
- WordPressへ引越
- AMP対応
- 広告を減らす
WordPressに引越ししたら表示速度は上がりそうですが、もう少しはてなブログで頑張りたいし、AMP対応はしたいと思っているけど、はてなのAMPページはしょぼすぎてまだ様子見。
一番現実的なのは「広告を減らす」ですがおそらくそんなに影響はないしお金も欲しいw
一体どうしたら良いんだぁ~!
「モバイルファーストインデックス」の導入もすぐそこまで来ている中で何とかより良い改善策を見つけてGoogleから良い評価をもらえるように努力したいと思います!
皆さんも「PageSpeed Insights」や「Test My Site」を活用してご自身のブログの状況を確かめてみてください!