先日、当ブログをAMPに対応しましたが、ほぼ全てのAMPページがインデックスに登録され、アクセス解析を見ると全体の5%程度がAMPページを閲覧されている状況です。
全体の5%といっても、通常ページが100%でプラス5%の閲覧があるという事になります。
簡単に説明するならば、AMP対応する前よりもAMPページ分5%のアクセスが増加したことになります。
はてなブログのAMP対応について詳しくまとめていますので、そちらも合わせてご覧ください。
上記のようにAMPに対応したことは正解だと思うのですが、はてなブログのAMPページには広告(AdSense)が設置出来ないという大きな問題点がありました。
この問題は現在(2016年11月25日時点)も改善されていませんが、
ケー (id:photoblg)さんが、非公式ではあるものの掲載方法を紹介してくれました。
掲載については、ケーさんのページをご覧いただくのが一番良いと思うので省略しますが、この非公式の掲載方法について問題点が見つかったので紹介しておきます。
※非公式の掲載方法を批判している訳ではありません。
非公式のAdSense設置方法の問題点
問題1:収益が発生しない?
広告を掲載する上で一番の問題となる収益に関する問題点です。
先日より、一部のアクセス数の多いページに、今回の方法を使ってAdSense広告を掲載してみました。
掲載自体は問題なく出来ましたが、後日レポートを確認すると「データがありません」となり収益を確認出来ませんでした。
単純にページが閲覧されていないのなら納得できますが、アクセス解析上ではAMPページも毎日アクセスがあります。
その状況下で広告の表示回数すら無いと言うのはちょっと信じがたい状況です。
考えられる原因は、AMP用のAdSense広告を掲載する場合に必要なJavaScriptの存在です。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
はてなブログでは上記スクリプトが読み込まれていないためにカウントが正常に動作していないのかと思いましたが、どうやらこちらのスクリプトは読み込まれているようです。(※詳しくはケーさんのブログをご覧ください。)
ただ、AMPページのソースを確認すると「data-ad-client」と「data-ad-slot」のコードがありませんでした。
<amp-ad type="adsense"> </amp-ad>
この時点でダメなような・・・w
↑この点はスマホでは問題なく確認出来るようです。
僕の設置方法に誤りがあってカウントされていないのなら良いのですが、一応自分用のメモとして書いておきます。
もし、AMPページにAdSenseを掲載してレポートも正常にカウントされている方がいらっしゃったら是非教えてください。
問題点2:広告表記について
AdSenseをブログに掲載する場合は、スポンサー表記「スポンサーリンク」的な表記が義務付け?されていると思いますが、AMPページに広告を掲載する場合も、同様にスポンサー表記をすると、通常ページに2つ「スポンサーリンク」という表記が表示されることになります。
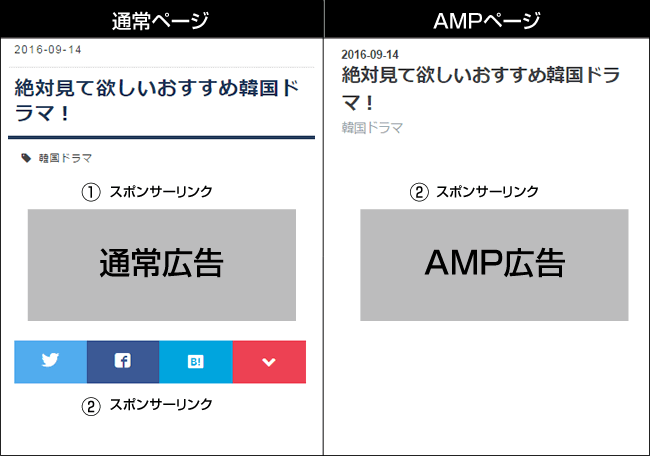
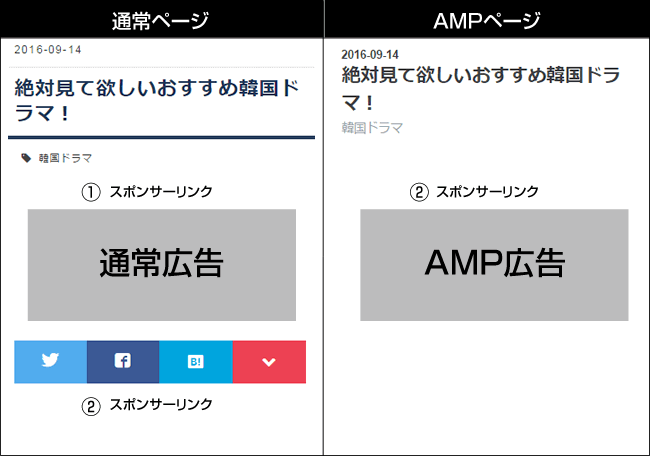
例:記事上広告の場合
例えば記事上に広告を掲載するとします。
その場合、デザイン設定の「記事上」に広告と一緒に「スポンサーリンク」と表記しますよね!
そして広告を掲載したい記事ページにAMP用の広告と「スポンサーリンク」を表記すると、通常ページでは通常ページ用と、AMPページ用の「スポンサー表記」が表示されてしまいます。

まず通常ページですが図のように、デザイン設定の記事上に掲載している広告のスポンサー表記が「①スポンサーリンク」です。
そしてソーシャルボタンの下にある「②スポンサーリンク」がAMPページ用に、記事内に書いたスポンサー表記です。
通常ページにはAMP用の広告は表示されませんが、スポンサー表記だけは残ってしまいます。
次にAMPページでは、デザイン設定で設定している広告が反映されないので、「①スポンサーリンク」は表示されず、記事内に書いたAMPページ用の「②スポンサーリンク」のみが表示されます。
まとめると、
AMPページ:デザイン設定が反映しないので問題なし。
解決策
この問題を解決するための一番簡単な方法は下記のようにスタイルでテキストに白色を指定する方法、もしくは「display:none」で非表示にする方法です。
<span style="color: #FFFFFF">スポンサーリンク</span>
<span style="display:none;">スポンサーリンク</span>
上記のようにAMP用に記事内に書くスポンサー表記にスタイルを適用することで、通常ページでは見えなくなりますが、AMPページではスタイル自体が反映されないのでそのまま表示されます。
確かに白色の背景に、白色のテキストの場合、隠しテキストに抵触するかもしれませんが、検索キーワードではなく「スポンサーリンク」という文字を白くしているだけなので、隠しテキストとしてマイナス評価になることは無いと個人的には思います。
最後に
AMPページに広告を掲載出来る事は非常にありがたいですが、もし収入が発生しないのならこれは大問題ですね…。
レポートに反映しない原因が、個人的な問題なら良いのですが、やはり1日でも早く、はてなブログの方で正式に対応してほしいですね!
先にも書きましたが、上記方法でAMPページにAdSenseを掲載されている方で、AdSenseの管理画面上でもAMP用の広告レポートが正常に動作されている方がいらっしゃいましたら是非教えてください。