はてなブログを開始して4ヶ月。
カスタマイズの中でも関連記事を記事下に表示する方法はいろいろと試してきました。
まずは、 id:bulldraさん の「あわせて読みたいG」
次に手を出したのが、「Milliard」
そして、最後に id:ftmacchoさん の「同じカテゴリの記事を表示して関連記事っぽくする」や~つ。(正式名称がわかりませんでした、すいません^^;)
どれも素晴らしい実装方法で満足していたのですが、Javascriptを使わずにHTMLとして表示する方法は無いものかといろいろと探していました。
そして、
ついに見つけました!
スポンサーリンク
それは、はてなブログの公式機能である、サイドバーの関連記事を記事下に移動する方法です。
この方法でも、Javascriptは使用していますが、HTMLとして生成されているコードを記事下に移動する形になるのでソース上では関連記事のHTMLデータがそのまま残ります。
僕はその点に魅力を感じました!
PC版のはてなブログでは、サイドバー上で「関連記事」を表示する機能がありますよね!

これをサイドバーから記事下に移動するのです!
なんて素晴らしい発想でしょう!
この方法を考えられた id:cevid_cppさん ありがとうございます!
設定方法はとても簡単です。
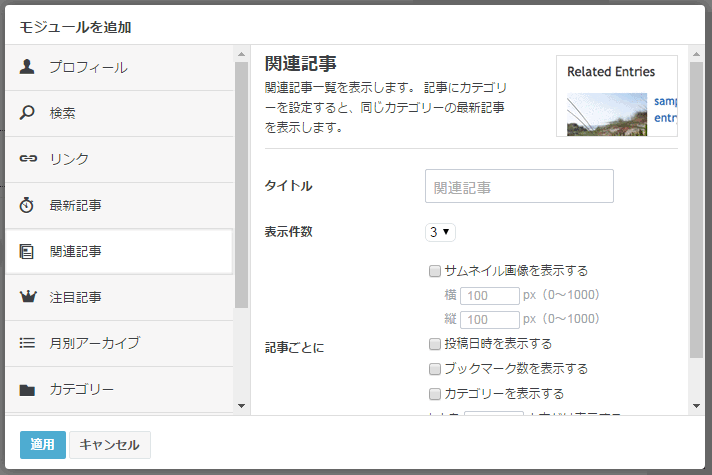
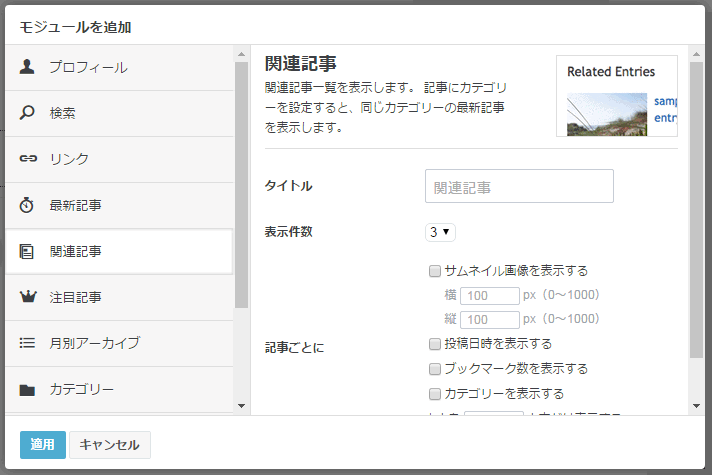
まず、管理画面のサイドバーより関連記事モジュールを追加します。

次にサイドバーに関連記事を表示させない為に関連CSSを追加します。
.hatena-module-related-entries {
display: none;
}最後に移動させるためのJavascriptを「記事下」に追加します。
<div id="relateArticle"></div>
<script>
var timer = setInterval(function() {
if (typeof jQuery != 'undefined') {
$("#relateArticle").html($(".hatena-module-related-entries").html());
clearInterval(timer);
}
}, 1000)
</script>これで完成です。
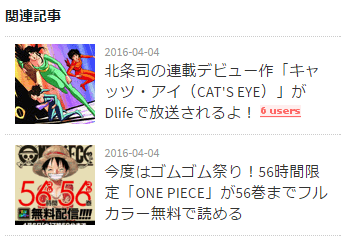
実際の表示はこんな感じ
記事下のソーシャルリンクの下に表示してみました。

赤枠部分が関連記事です。
実際の表示を確認されたい場合は、今回の記事の下にも表示されていますのでご覧ください。ソースをご確認いただければわかると思いますが、ばっちりHTMLコードが表示されています。
こちらの掲載方法の最大のメリットは、やはり「HTMLデータで表示される」点でしょうか。
にわかSEOの知識の僕から言わせれば、内部リンクの強化に効果的だと思っています。
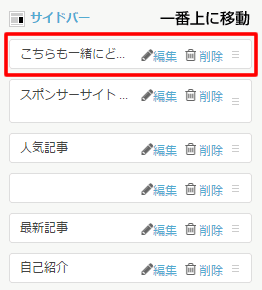
さらに、効果があるかどうかはわかりませんが、サイドバーで関連記事モジュールを追加した際に、関連記事を一番上に移動した方が良いと思います。

理由は、検索エンジンがページを解析する際に、ソースの上から順に読んでいきます。(たぶん^^;)
メインの記事に関連した、記事を表示する関連記事の重要度は高いと思いますので重要度をアピールするためにも一番上に置くことを、おすすめします。(確証はありません)
ただデメリットというか1点欠点があるとすれば、はてなブログの「関連記事」は最大5件までしか表示出来ないので表示件数に制限があるところだと思います。
それ以外は個人的には満点です!
※スマートフォンページについては、そもそも関連記事を表示する機能が無いので非対応です。
最後に僕が設定しているCSSを紹介しておきます。
CSSカスタマイズ
5件ある関連記事の背景に交互に色を付ける方法です。
「nth-child(2n)」と「nth-child(2n+1)」にそれぞれ背景色を指定しています。
それ以外の部分については、僕の記事に合うように余白等を設定しているので、適当に変更して下さい!
#relateArticle .hatena-module-title{
font-size:22px;
border-top: 1px solid #808080;
border-bottom: 1px solid #808080;
line-height: 50px;
margin-top: 10px;
padding: 0 10px;
font-weight:normal;
color: #000000;
}
#relateArticle ul {
margin-bottom: 10px;
}
#relateArticle li {
padding: 10px;
}
#relateArticle li:nth-child(2n) { /* 偶数行 */
background-color: #FFFFFF;
}
#relateArticle li:nth-child(2n+1) { /* 奇数行 */
background-color: #F3F3F3;
}まとめ
最近では、JavascriptもGoogleさんがしっかり認識されているようなので、そこまで意識をする必要は無いのかもしれませんが、個人的にはやはりHTMLコードがソース上に表示されている方が良いと思ったのでこちらの方法で設置させていただきました。
僕の認識が間違っている可能性もありますが、参考になれば幸いです。






comment
お陰様で関連記事を記事下に表示できました。、
少しは、他記事に渡って滞在時間が延びたらいいな~と思います。
いつか、カスタムも記事にできたら、紹介させてください。
ありもママさん
お役に立てて良かったです!考えたのは別の方なんですけどね(笑)
滞在時間が延びると良いですね!
お返事に、読者にまでなっていただきありがとうございます!
カツヲさんの記事後半にあります、CSSを使わせていただき、色設定も変えてみました。
元の方にもお礼言いに行きます。
これからも参考にさせていただきます!