今日は昨年11月よりAmazonアソシエイトで新たに開始された「Mobile Popover」という広告のお話です。
「Amazonアソシエイト」については皆さんもうご存知ですよね?
Amazonアソシエイトはサイトやブログ内でAmazonの商品を紹介して収益を得るためのプログラムです。
そして今回紹介する「Mobile Popover」では商品リンクとは異なる方法で収益を獲得することが出来ます。
Mobile Popoverとは
スマートフォン専用のAmazonウィジェットで、スマートフォンの広告としてよく利用される「オーバーレイ広告」のことです。ただ通常のオーバーレイ広告とは少し違ってページ内にAmazonの商品リンクが掲載されている場合のみページ下部に表示されます。

そして画面上からAmazonの商品リンクが消えると広告も消えます。
(この点が通常のオーバーレイ広告と違うところですね!)
アメリカでは売上30%増の実績があるそうです。
私たちは米国において100以上のアソシエイトと協力し、A/Bテストを実施してきました。その結果このウィジェットの導入により、モバイルデバイスで表示する際のAmazonへのテキストリンクにおいて、最大30%の売上改善が見込めることを確認しました。ただし、売上増加はコンテンツの内容に依存する点にご留意ください。
オーバーレイ広告はCTR(クリック率)は高いのですが、閲覧者にとっては結構嫌がられます^^;
理由は下部に常に表示されたり、スクロールの度に消えたり、出てきたりと間違って広告をクリックする場合があるためです。(個人の感想)
だからオーバーレイ広告にはクリック広告が多いのでしょうね。(個人の感想パート2)
ただこの「Mobile Popover」についてはあくまでも「Amazonの商品リンクがある時」だけ表示されるので、そこまで煩わしくはないかもしれませんね!
「Mobile Popover」の設置方法
設置方法はすごく簡単です。
- 「Amazonアソシエイト」にログインして、サイドメニューのモバイル向けサービス「Mobile Popover」を選択します。
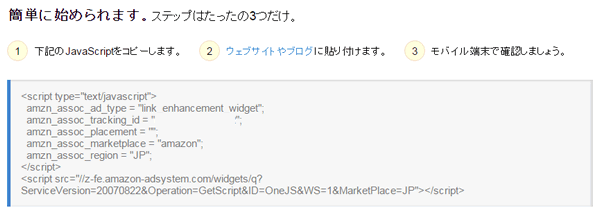
- 「Mobile Popover」ページの下部にある「Javascript(下図参照)」を運営サイトのHTMLファイルの</body> タグの直前に貼り付ければO.Kです!

「Mobile Popover」の確認方法
確認方法については、説明したように「Amazonの商品リンク」を掲載しているページをスマートフォン端末でアクセスし、Amazonの商品リンクを掲載している箇所まで移動します。
画面上にAmazonの商品リンクが表示された際に、下部に広告が表示されていればO.Kです!

まとめ
実績もあり、設置方法はとても簡単なので一度試してみる価値はあるかもしれません。
ただ、表示される広告は掲載している商品リンクと同じ内容なので、そこまで効果があるかどうかはちょっと疑問です^^;
注意点は「Amazonの商品リンク」があるページにのみ表示される点ですね!