当ブログに掲載しているAdSense広告について、配置別のそれぞれの効果が見えてきたので公開しようと思います。
具体的な収益(数値)を公開するとGoogleさんに怒られるのでご了承ください。
AdSenseの広告配置について
まず前提に僕のブログでの広告配置は以下のようになります。
PCページ
- 記事上:レクタングル大(336px x 280px)
- 記事下:レクタングル大(336px x 280px)
- サイド右上:レクタングル大(336px x 280px)
スマートフォンページ
- 記事上:ラージモバイルバナー(320px x 100px)
- 記事下:レスポンシブ
- フッタ:レスポンシブ
より詳しい内容は下記をご覧ください。
少し前までは、上記の記事でも説明したように、PCでの記事上広告をレスポンシブにしていたのですが、全く効果が無かったのでレクタングル大に変更しました。
その後、一ヶ月以上の間、現在の配置にしています。
それでは早速ですが、ご覧ください。

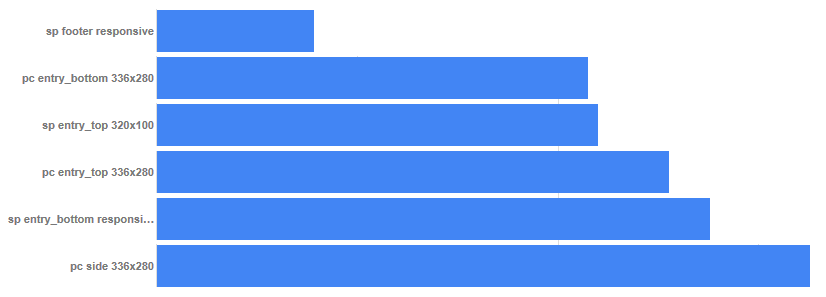
クリックで拡大
何これ?
と思われそうなので、簡単に説明します。
まず、棒グラフの左にあるのが、僕が設定しているユニット名です。
上から
・pc entry_bottom 336×280(記事下:レクタングル大)
・sp entry_top 320×100(記事上:ラージモバイルバナー)
・pc entry_top 336×280(記事上:レクタングル大)
・sp entry_bottom responsive(記事下:レスポンシブ)
・pc side 336×280(サイド:レクタングル大)
※sp:スマートフォンページ、pcはPCページです。
スマートフォンページについては予想通りの結果と言いますか、記事下の「sp entry_bottom responsive」が一番効果がよく、次に記事上の「sp entry_top 320×100」、最後に全ページのフッタに設定している「sp footer responsive」となりました。
注目していただきたいのは、パソコンページの方です。
なんと、一番効果が良いのが記事上でも、記事下でもなく、サイドの広告「pc side 336×280」なんです!
僕の予想では、スマートフォンと同じように、記事下、記事上、サイドの順番かと思っていただけに予想外でした。
ブログの広告配置について、多くの方が記事にもされていて、僕が読んだ限りではサイドの広告はあまり効果が良くないと見聞きしていただけに、この結果は意外でしたねぇ。
サイド広告のメリットとしては全ページ共通なので記事ページ以外にも広告が表示されるようになっていますが、閲覧されているのは記事ページがほとんどなので、全ページに掲載してる為ではないように思います。
一点工夫というか変更したのは、サイドの幅を300pxから336pxに変更してレクタングル(300×250)からレクタングル大(336×280)が掲載出来るように変更しました。
皆さんのブログでも同様の結果になるかどうかはわかりませんが、収益向上の参考になれば幸いです。