
AdSense広告は個人がブログやホームページで広告収入を得るための強い味方ですよね!
その中でもAdSenseが推奨している広告サイズに「レスポンシブ」というのがあります。
AdSense レスポンシブ広告
こちらはAdSenseを使っている人ならご存知だと思いますが、簡単に説明するとページのサイズに合わせて最適な広告を表示するというものです。
PCページだけなく、スマートフォンページでも利用できるので重宝します。
そんな一見便利なレスポンシブ広告ですが、デフォルト状態(発行されたタグ)だとサイズに合わせて様々なサイズの広告が掲載されます。
例えばページの幅が600pxぐらいだと、画面いっぱいのテキスト広告、もしくは「468px x 60px」の画像広告等が表示されます。


「468px x 60px」は比較的サイズも小さいので収益性も低いと言われています。
それならどうするか?
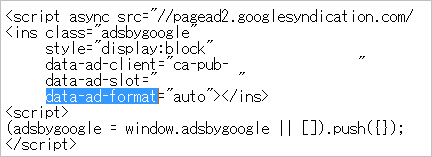
発行されたレスポンシブ広告のタグの中にある「data-ad-format」を指定します。

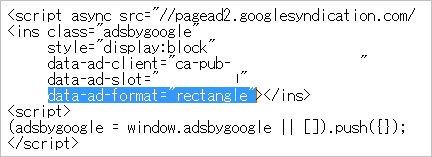
図はレスポンシブ広告の発行タグです。
こちらのタグの中に「data-ad-format=”auto”」という記述があります。
この記述の中の「auto」を以下の希望形状に変更します。
・rectangle(四角形)
・vertical(縦長)
説明の通りですが設定できるのは3種類。
それぞれご自身のサイトに適した形状を選択して下さい。
「rectangle」を設定した場合のタグ

実際に僕のブログでも記事ページの上段(タイトル下)に「rectangle」を指定して掲載しています。
確認する限り、表示される広告は以下でした。
・300px x 250px
・画面いっぱいのテキスト広告
規約違反にはならないのか?
ご安心下さい。
こちらの設定はAdSenseでも認めているので問題ありません。
デフォルトでは、レスポンシブ広告コードの data-ad-format タグには “auto” という値が設定され、これにより、レスポンシブ広告ユニットでサイズの自動調整が有効になります。ただし、data-ad-format の値を “rectangle”(レクタングル)、”vertical”(縦長)、”horizontal”(横長)、またはこれらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更すると、レスポンシブ広告ユニットで一般的な形状を設定できます。
レスポンシブ広告コードを修正する方法 – AdSense ヘルプ
まとめ
レスポンシブ広告はページサイズに自動で合わせてくれるので非常に便利ですが、デフォルトの状態では希望している広告サイズが出ない場合があります。
そんな場合には今回紹介した方法を使えば、ある程度制御出来ますので一度お試し下さい。